本套课程通过一个基础演示案例+一个案例模板+一个实例进阶案例,带大家从零开始,无代码制作一个具有完善功能的3D可视化网页程序。通过本教程的学习,你不仅能学会指定3D展示模板的使用,更是学会了一套3D可视化网页制作工作流,能够根据个人的需求去定制属于你自己的交互式网页项目。













课程信息
教学总时长约8.5小时,使用软件:GoogleWebDesigner、Verge3D、blender。
适用行业:游戏引擎;难易度:中级。
交流答疑
对于课程内容相关的疑问,提供有交流群,不但可以在群里与同学交流,分享资料,与教程内容有关的技术问题还可以进入答疑专区寻求帮助。老师一般会在2个工作日内为您解答。
课程目录
第一章:基础模版
0101_工作流与软件简介
0102_软件下载
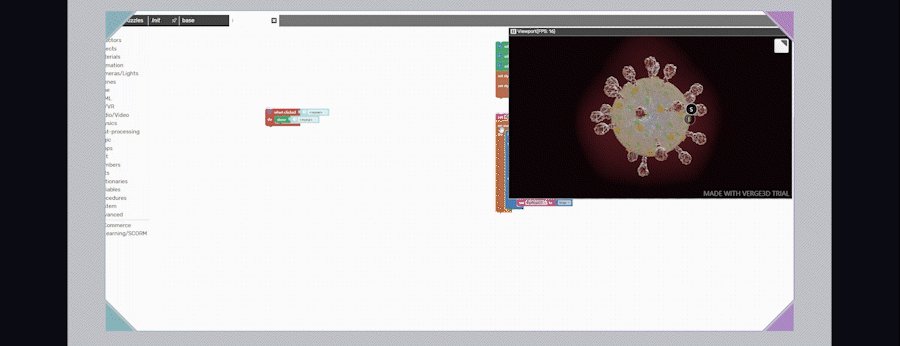
0103_Verge3D基础
0104_Blender基础操作
0105_blender基础材质
0106_blender基础动画
0107_开启你的模板
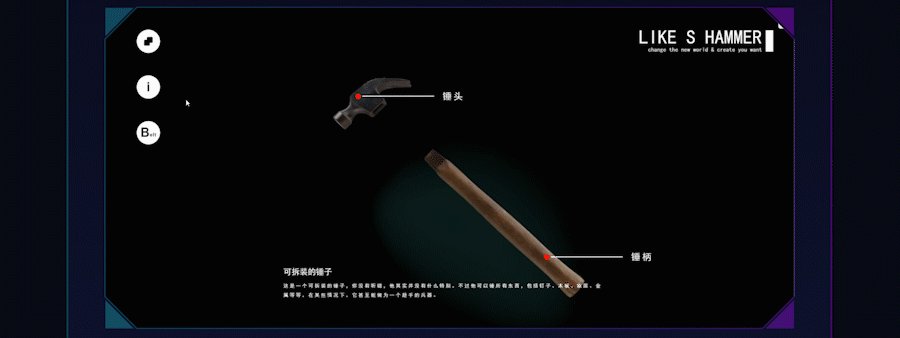
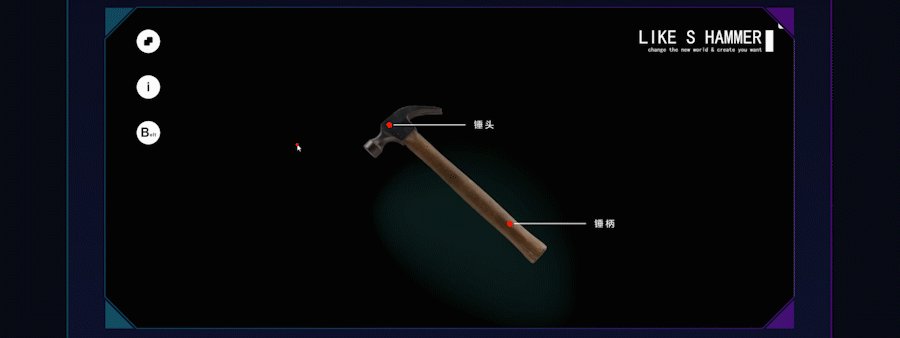
0108_给模板添加注释点
0109_注释显隐逻辑
0110_改变产品介绍内容
0111_自定义炸开动画
0112_自定义注释点样式
0113_上传云端
第二章:案例实操
0201_交互设计与资源准备
0202_交互网页设计实现1
0203_交互网页设计实现2
0204_添加网页交互事件1
0205_添加网页交互事件2
0206_响应式多端适配
0207_界面的发布和关联
0208_模型与材质处理
0209_灯光与背景设置
0210_动画剖切面与
注释点添加
0211_模型联动与调整更新
0212_拼图编辑与按钮ID
0213_基础旋转逻辑
0214_炸开展示逻辑
0215_截面扫描逻辑
0216_注释展示逻辑
0217_多端测试
0218_导出至云
0219_项目的商业化
多端支持
课程支持ios及Android端设备播放,您只需要登录各大手机应用平台,搜索“ABOUTCG学院“下载安装应用。
课程要求
本教学需要您对基础的3D概念和术语有一定的了解,比如Polygon,Edge,FaceAxis,Space,Map等。